建立个人博客(一)—— macOS
适用于Hexo+github搭建
教程适用于有耐心且有一定英语水平、热爱折腾的朋友们,有一定上手熟悉门槛
ps:对于一个能够勉强自用的静态博客“完全体”,至少需要将一→五步全部熟悉之后才能有最基本的使用体验,而这仅仅只是静态博客最基础的部分,后面还有域名,评论,美化,备案,动态博客……。我已经尽量用最精简的语言来概括我创建博客的过程,也在一些过程中将坑位避开(使用webstrom/sudo命令/尽量不用github下载/尽量不使用命令行操作……),但对于小白来说每一步都仍旧十分繁琐,不是劝退是真的有门槛,慎入。在此致敬所有毅力者,加油💪🏻
一、下载所需环境
git
于官网下载对应系统版本
对于macOS,您可以通过Homebrew、MacPorts、Xcode(对于dev版本的macOS,需要下载对应的beta版本的Xcode)、Binary installer、
git-gui(不推荐)使用
git --version查看是否安装成功及版本号Node-js & npm
官网下载长期维护版
使用
node -v查看是否安装成功及版本号使用
npm -v查看是否安装成功及版本号cnpm
终端中输入
npm install -g cnpm --registry=http://registry.npm.taobao.org安装淘宝的cnpm镜像笔者通常一直开启系统代理,所以cnpm用得不多
使用
cpm -v查看是否安装成功及版本号hexo
终端中输入
cnpm install -g hexo-cli安装hexo框架使用
hexo -v查看是否安装成功及版本号
二、下载WebStorm&如何汉化
WebStorm是JetBrains旗下的一款JavaScript IDE,我们可以用它打开接下来所创建的blog主目录并脱离屡次使用终端的繁琐操作。
您也可以使用你喜欢的编辑环境,如VScode
您可以直接下载免费试用版本,从各大购物平台或公众号中寻找如何怀抱学习目的来激活JetBrains旗下的所有产品,在此不再赘述。
如何汉化?
在激活后,右上角plugin中搜索中文,下载中文语言包即可
三、建立本地目录
在这里不推荐用命令行的方式建立blog所在的文件夹,对初学者不友好
因macOS下,基本权限的问题,这里将
blog文件夹先设置为sudo模式↓终端输入
sudo chown -R [deviceName] [blogFolder]
在你想放置blog的目录下新建
yourBlogName文件夹,这里以/deviceName根目录为例
初始化博客
新建blog文件夹,在WebStorm中打开,打开终端↓

hexo init 初始化博客
这样就完成了一个最初的本地博客的搭建
在此您可以用hexo s启动本地页面查看效果
四、推送至github远端仓库
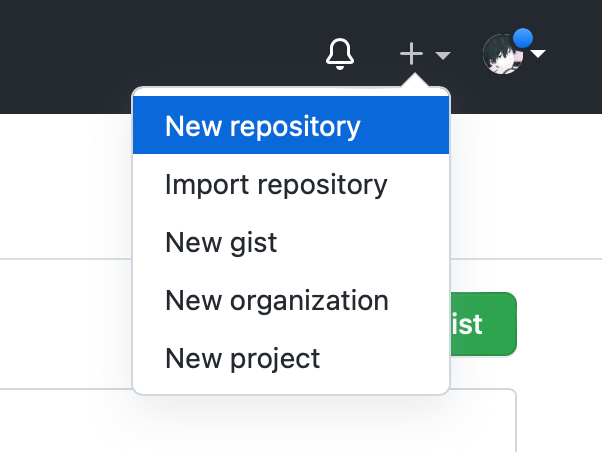
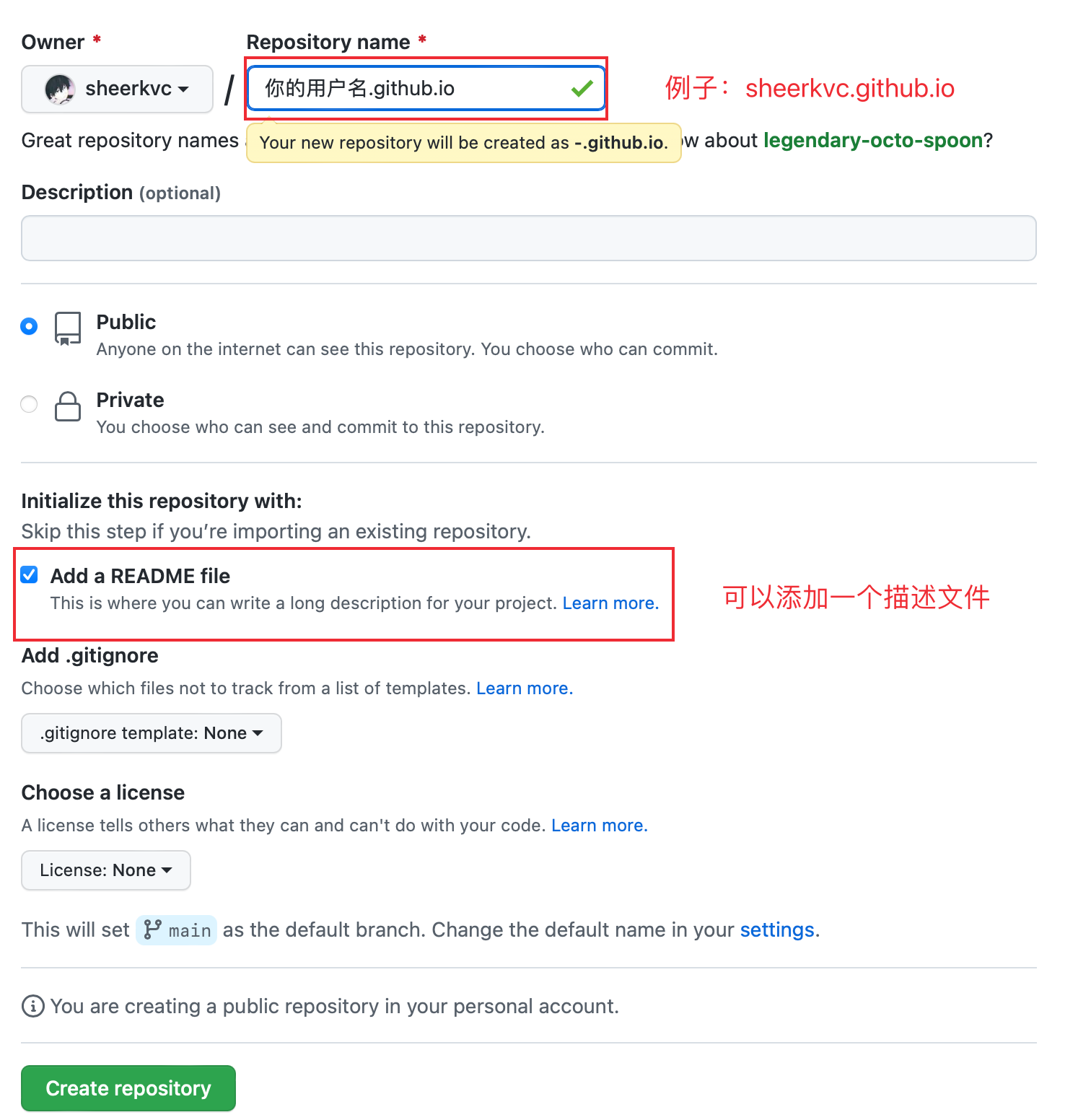
1、建立github博客仓库
首先你要创建一个github的账户,再建立一个远端博客仓库


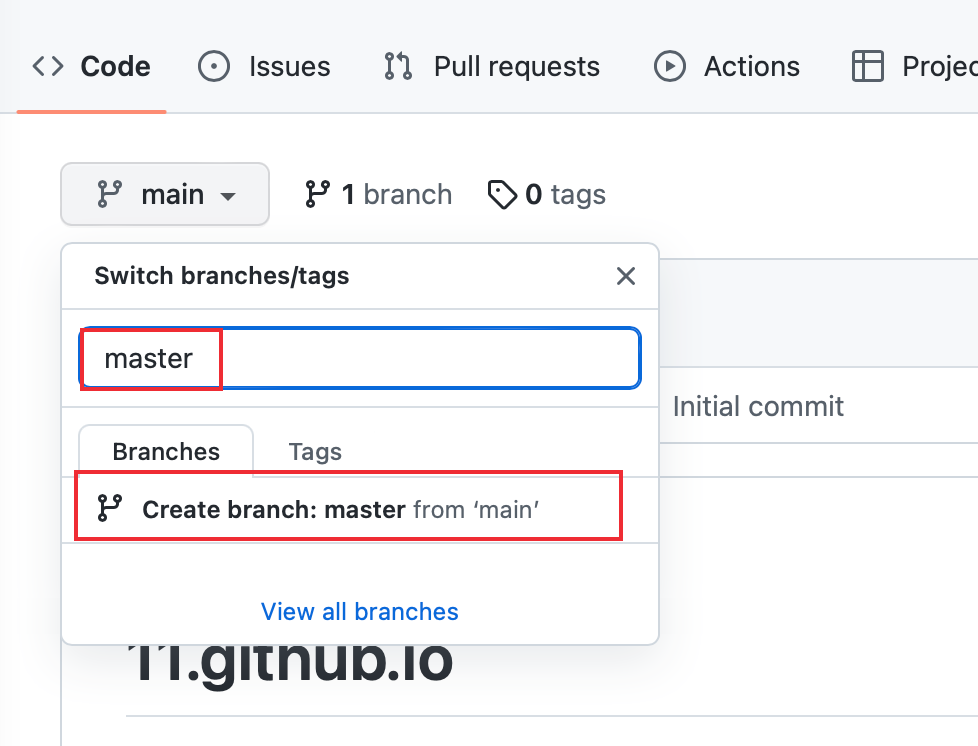
添加一个新的分支master

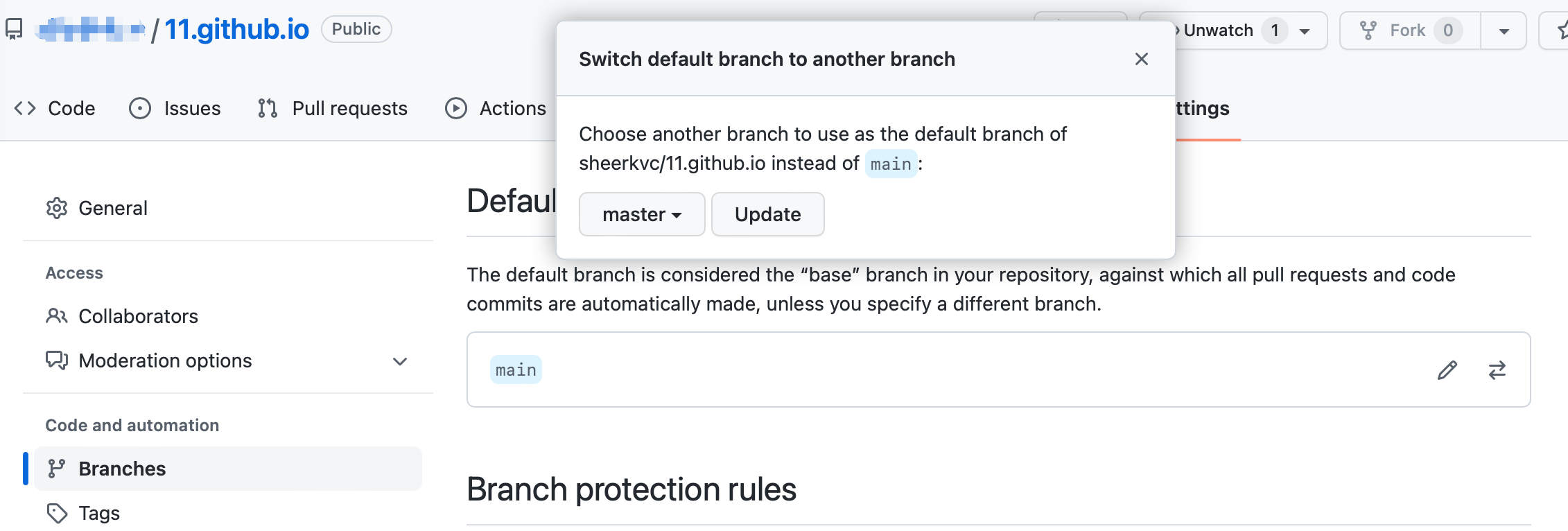
在Settings-Branches里将master设为默认分支(可选)

2、进行推送(默认使用webstorm)
①、安装git部署插件
终端输入cnpm install --save hexo-deployer-git安装hexo的git部署插件。
②、设置博客配置文件
打开_config.yml,找到
1 | # Deployment |
type: git
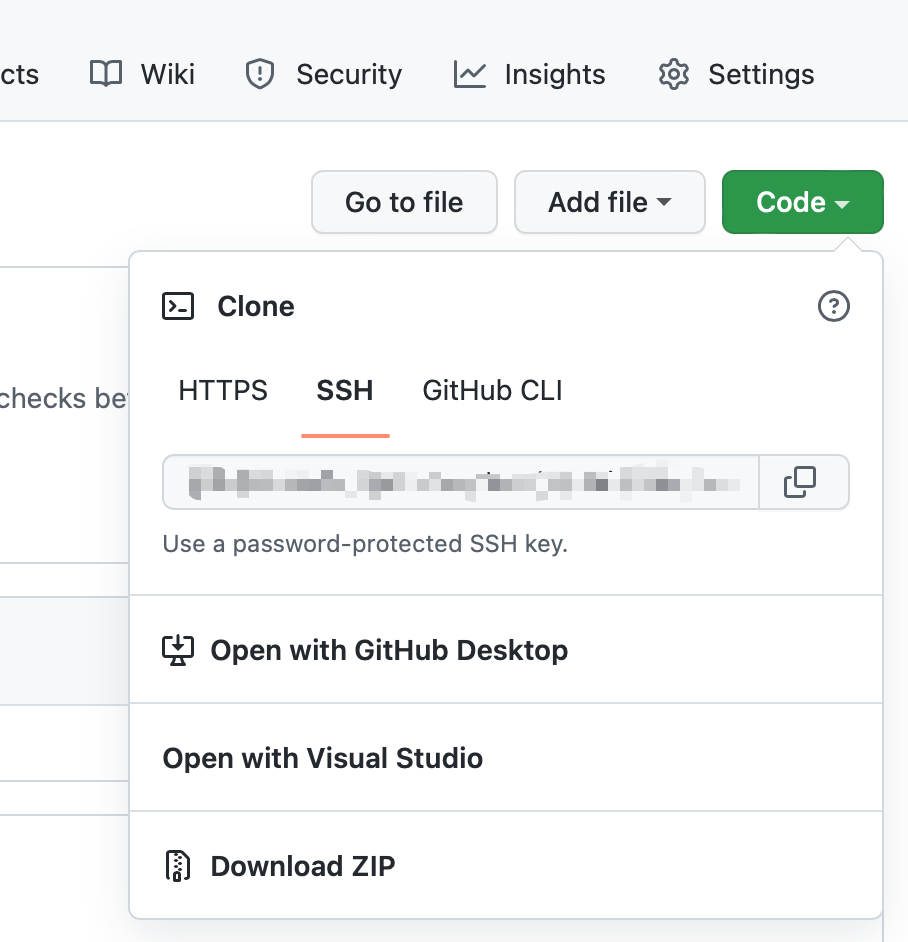
repo: ↓复制而来
branch: master (自己添加)

在这里让我们配置一个相对麻烦的东西
③、配置SSH密钥
1:在blog中设置发送密钥:
终端中输入ssh-keygen -t rsa -C "你的github注册邮箱",连点四次回车,查看所给的路径 —>一般为/var/root/.ssh/rsa.pub
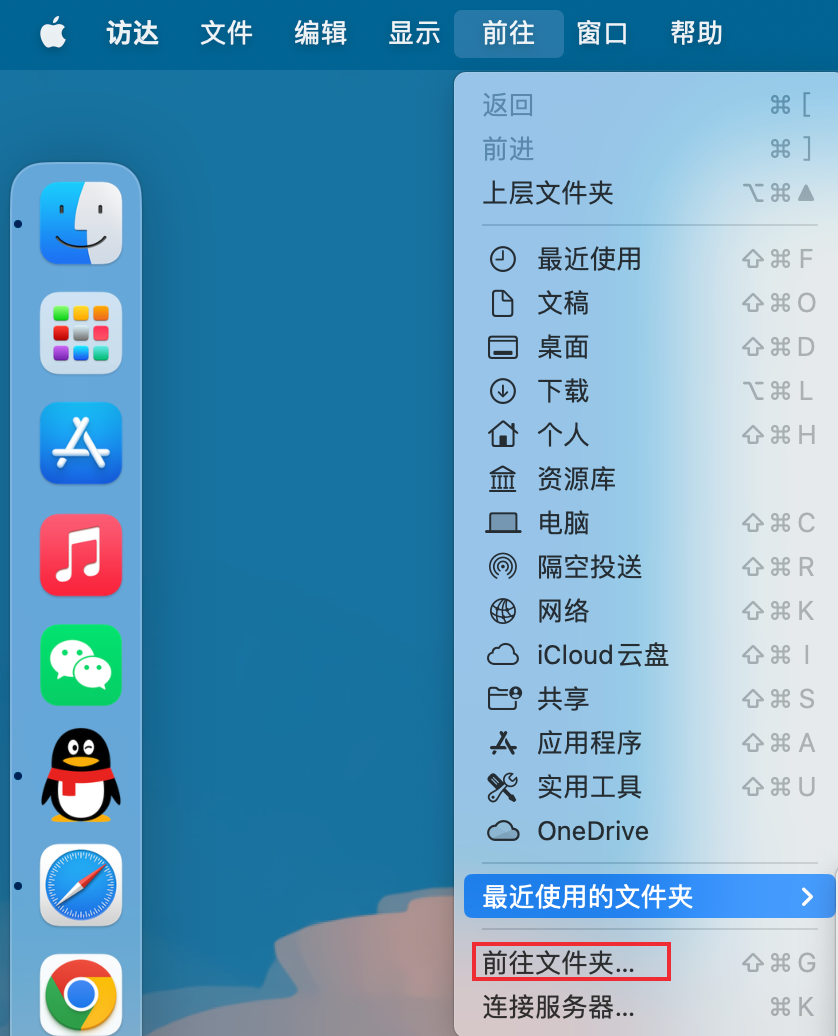
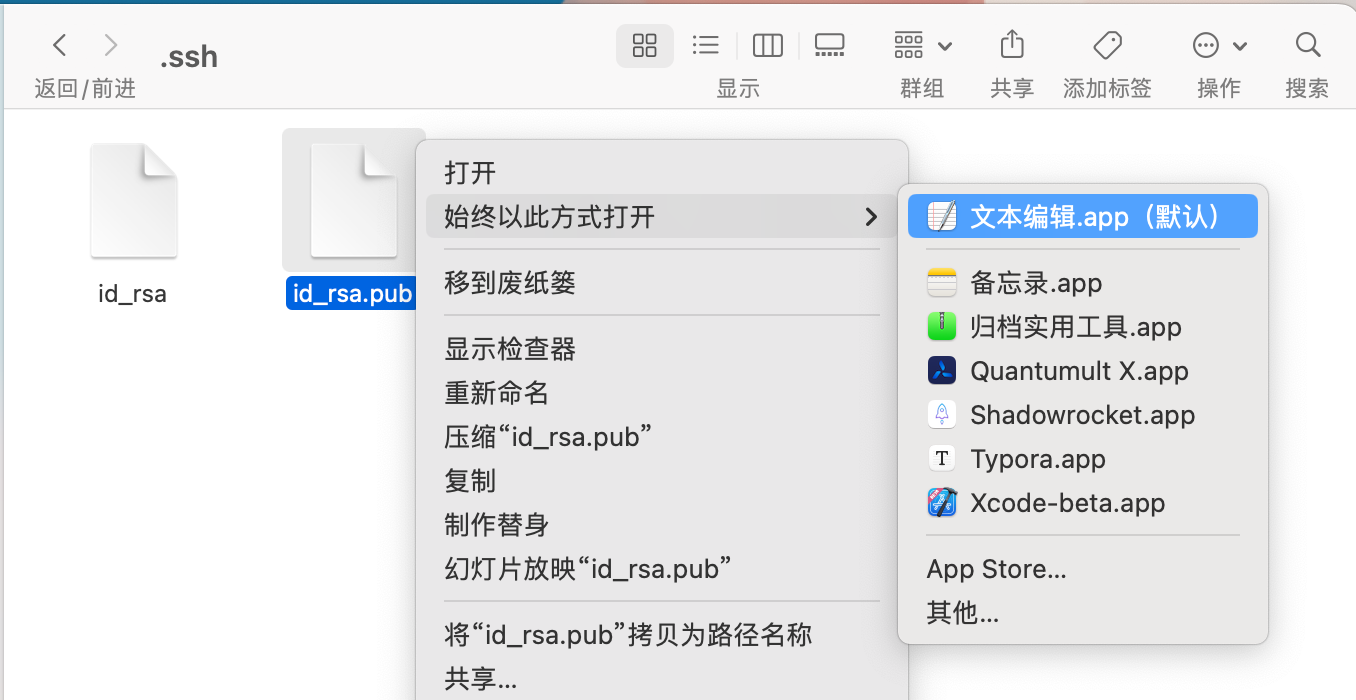
我们通过finder进入/var这个路径,
 使用
使用command+shift+.显示隐藏文件找到rsa.pub用默认的文本编辑打开即可,

command+a全选,command+c拷贝之后进行如下操作
2:在github中设置接收密钥:
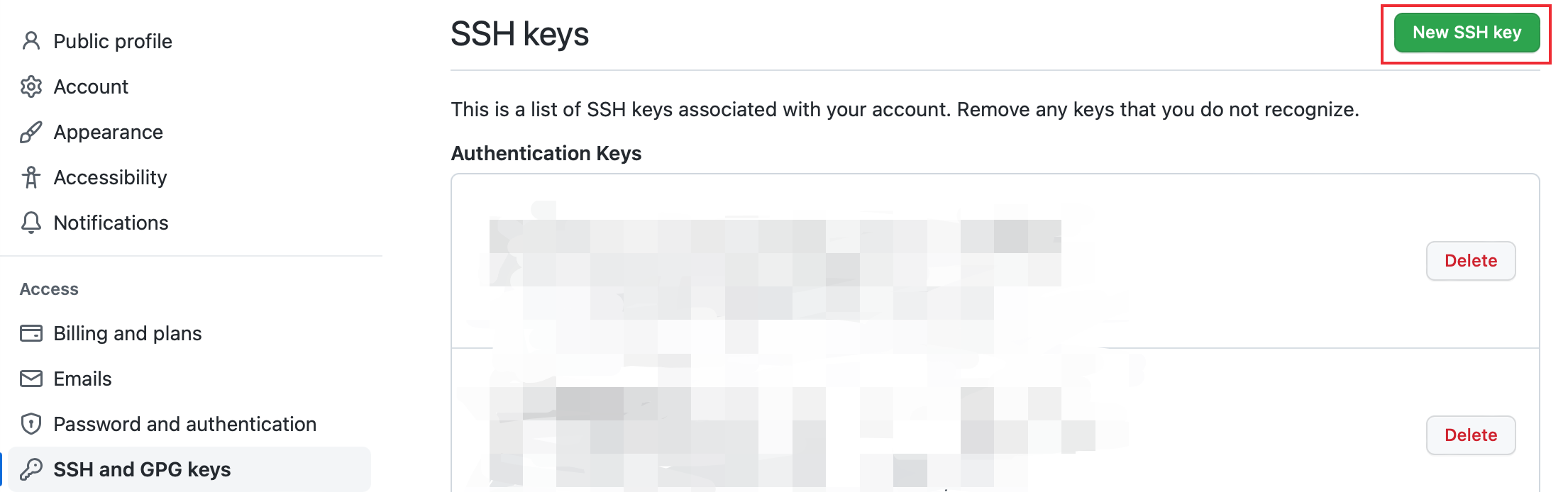
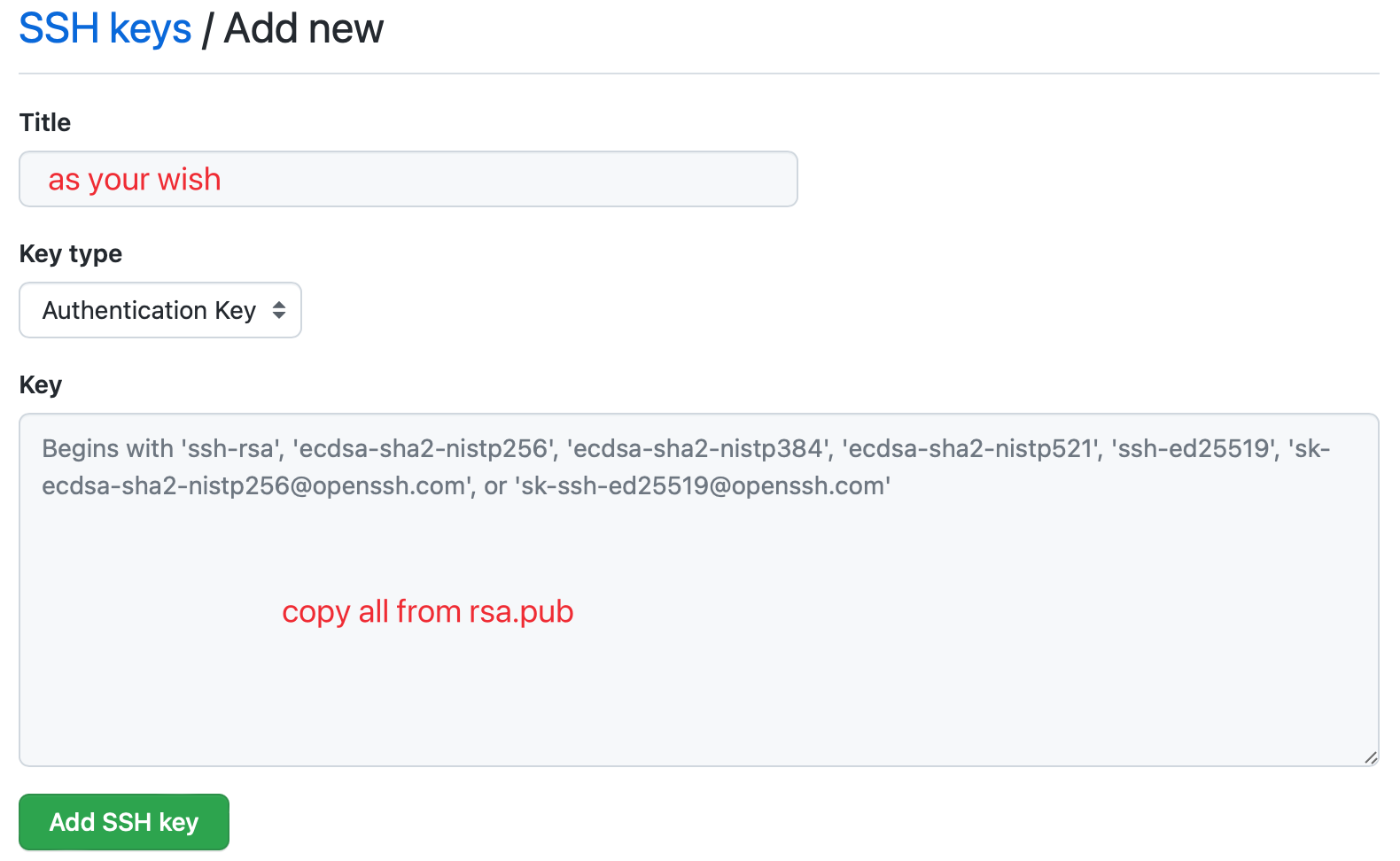
在github右上角头像的Settings - SSH and GPG keys - new SSH key,

将从rsa.pub拷贝的内容复制进来,

至此,ssh配置完成,您可以通过ssh -T git@github.com来查看是否成功
1 | userName@userName blog % ssh -T git@github.com |
你也可以通过ssh -vT git@github.com来获取debug内容自检
最后让我们分别输入以下代码保证没有差错
1 | git config --global user.email "你的github注册邮箱" |
让我们回到github的推送上来
④、hexo d进行推送
如果有Deploy done显示则为成功
1 | INFO Deploying: git |
五、查看效果
在这里,我们可以通过
1 | hexo clean 清理残留文件 |
来查看效果
这样,我们就完成了一个最简单框架博客的基础搭建,下面将进行Windows下的搭建学习。