【Hexo-Butterfly】修改侧边栏分类排序规则
提醒
本教程仅适用于hexo-butterfly主题,其他主题可以类比尝试
转载自:https://yanchengxu.top/hexo-categories-sort/
问题
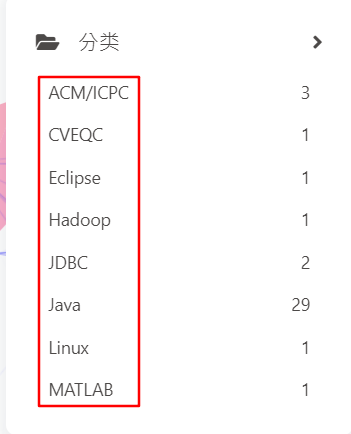
Hexo-Butterfly主题中,主页侧边栏中的categories默认显示顺序是按name排序,导致某些分类下虽然文章数量较少,但却排序靠前。并且默认设置下,主题中侧边categories只显示8条(如需修改可以修改主题配置文件),这在某些情况下让我的强迫症犯了主页分类不太实用,遂产生修改侧边栏categories的想法:按每个categories下文章数量降序排序。
解决
本操作涉及修改主题源代码,新手使用前建议备份相关文件
使用
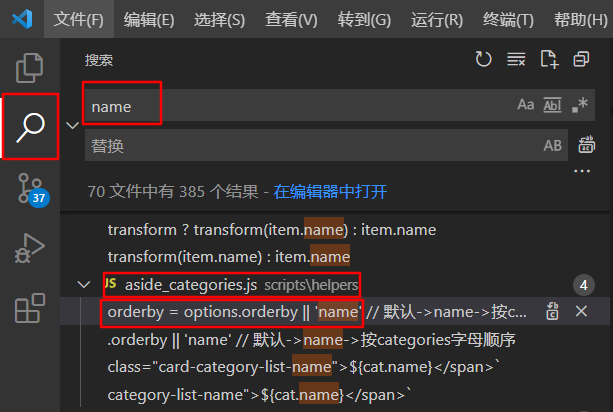
VSCode/WebStrom打开主题文件夹,用全局搜索功能检索关键字name检索至
themes\butterfly\scripts\helpers\aside_categories.js,修改源代码。大约22行
1
2
3
4复制成功// const orderby = options.orderby || 'name' // 默认->name->按categories字母顺序
const orderby = options.orderby || 'length' // length->按categories下文章数量排序
// const order = options.order || 1 // 默认->1->升序 -1->逆序
const order = options.order || -1执行
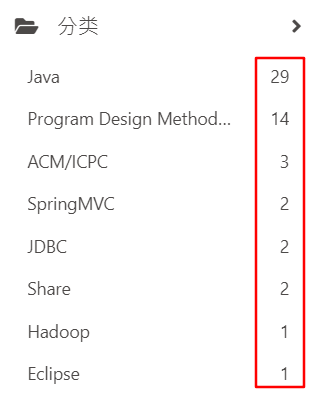
hexo g && hexo s查看修改效果
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 sheerkvc!
评论