【Hexo-Butterfly】评论系统由Valine改为Twikoo及推送回复
鸽了1年半,现在把这个坑填上吧。居然没想象中那么难🤣
总述:
评论系统:Twikoo
云函数及数据库配置:MongoDB,Netlify(Twikoo官方教程
推送:pushoo,Telegram bot
回复:Gmail
旧:
评论系统:Valine
云函数及数据库配置:Leancloud
推送:
none回复:
none
一、评论系统准备工作:
Twikoo官方教程中详细介绍了如何注册数据库及云函数的全过程,这里为了展示我的试错过程,摘要过来+附上我的理解(粗体表示)
Netlify 部署
①数据库的注册
注意
Netlify 部署的环境需配合 1.4.0 以上版本的 twikoo.js 使用
Netlify 免费等级(Functions Level 0)支持每月 125,000 请求次数和 100 小时函数计算时长
申请 MongoDB 账号
创建免费 MongoDB 数据库,区域推荐选择 AWS / N. Virginia (us-east-1)
数据库的名字可以随便起
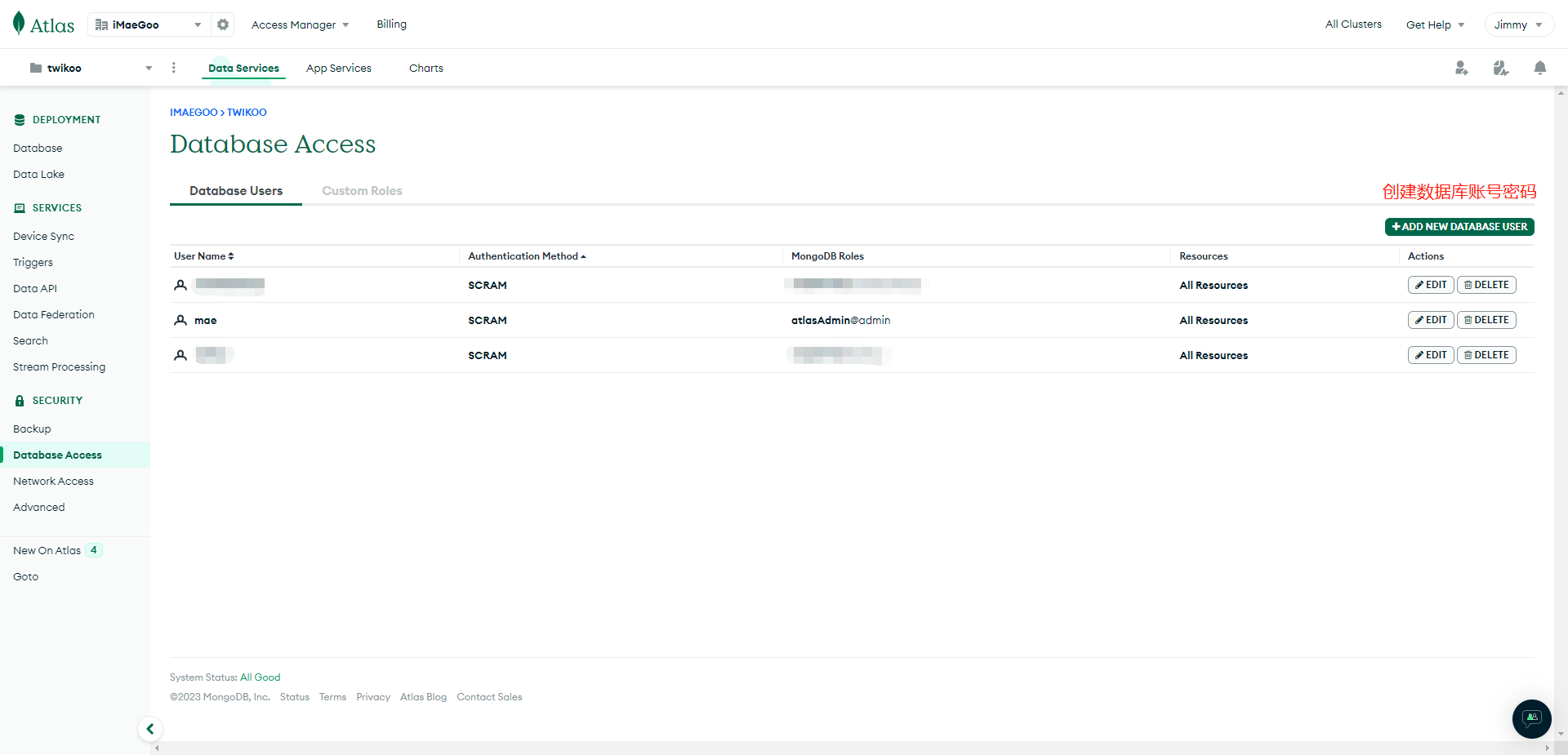
在 Database Access 页面点击 Add New Database User 创建数据库用户,Authentication Method 选 Password,在 Password Authentication 下设置数据库用户名和密码,用户名和密码可包含数字和大小写字母,请勿包含特殊符号。点击 Database User Privileges 下方的 Add Built In Role,Select Role 选择 Atlas Admin,最后点击 Add User
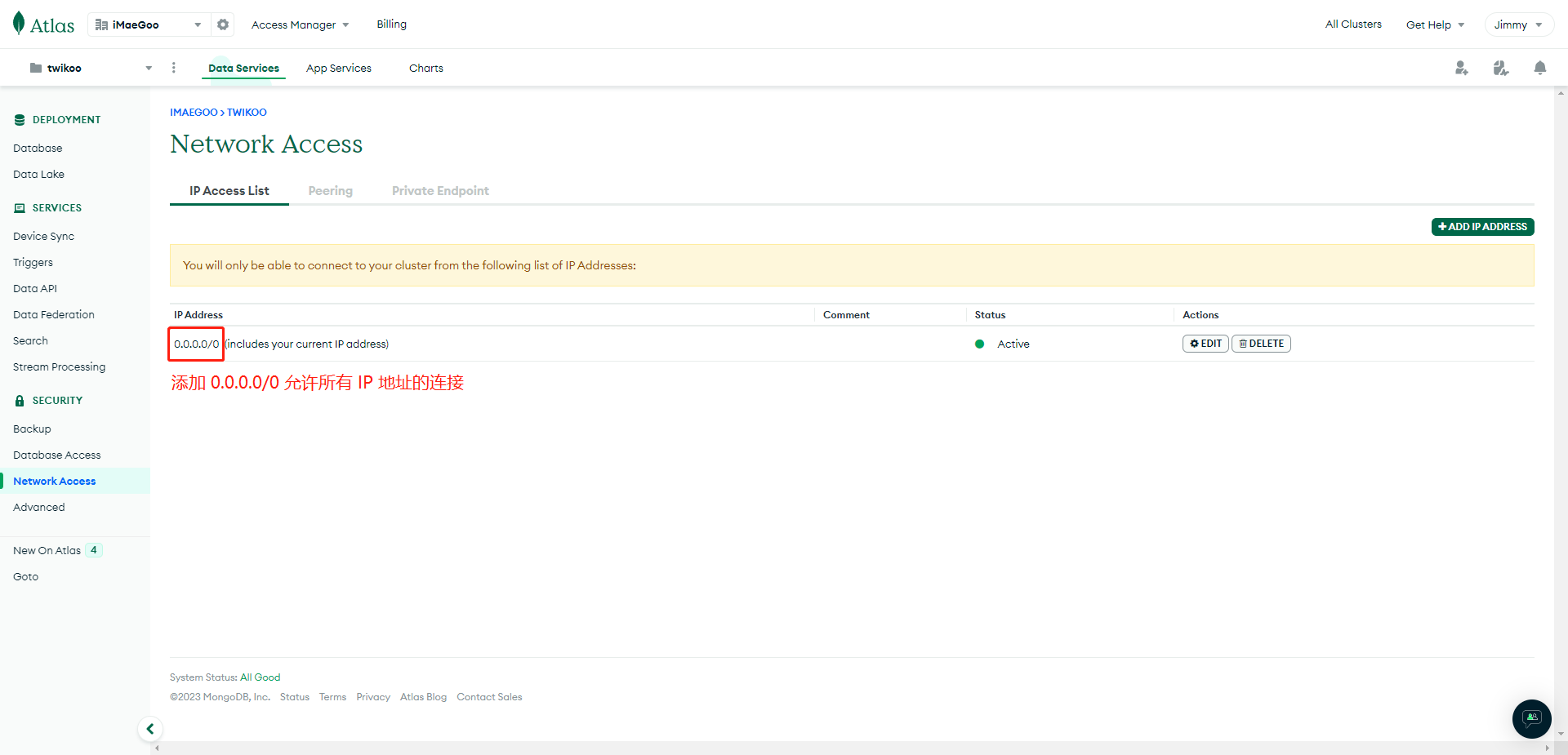
在 Network Access 页面点击 Add IP Address,Access List Entry 输入 0.0.0.0/0(允许所有 IP 地址的连接),点击 Confirm
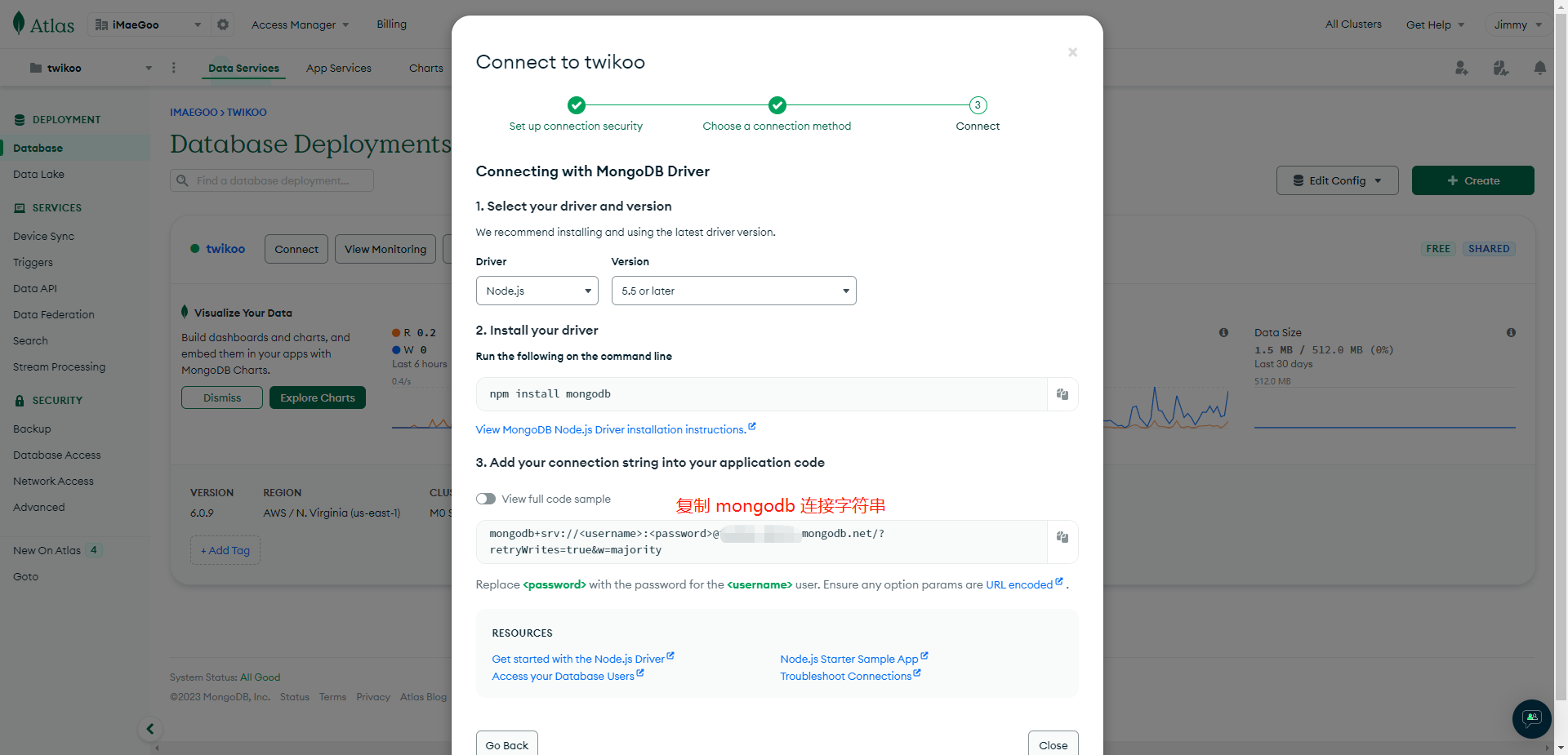
在 Database 页面点击 Connect,连接方式选择 Drivers,并记录数据库连接字符串,请将连接字符串中的 <username>:<password> 修改为刚刚创建的数据库 用户名:密码
②云函数的配置
申请并登录 Netlify 账号,创建一个 Team
打开 twikoojs/twikoo-netlify 点击 fork 将仓库 fork 到自己的账号下
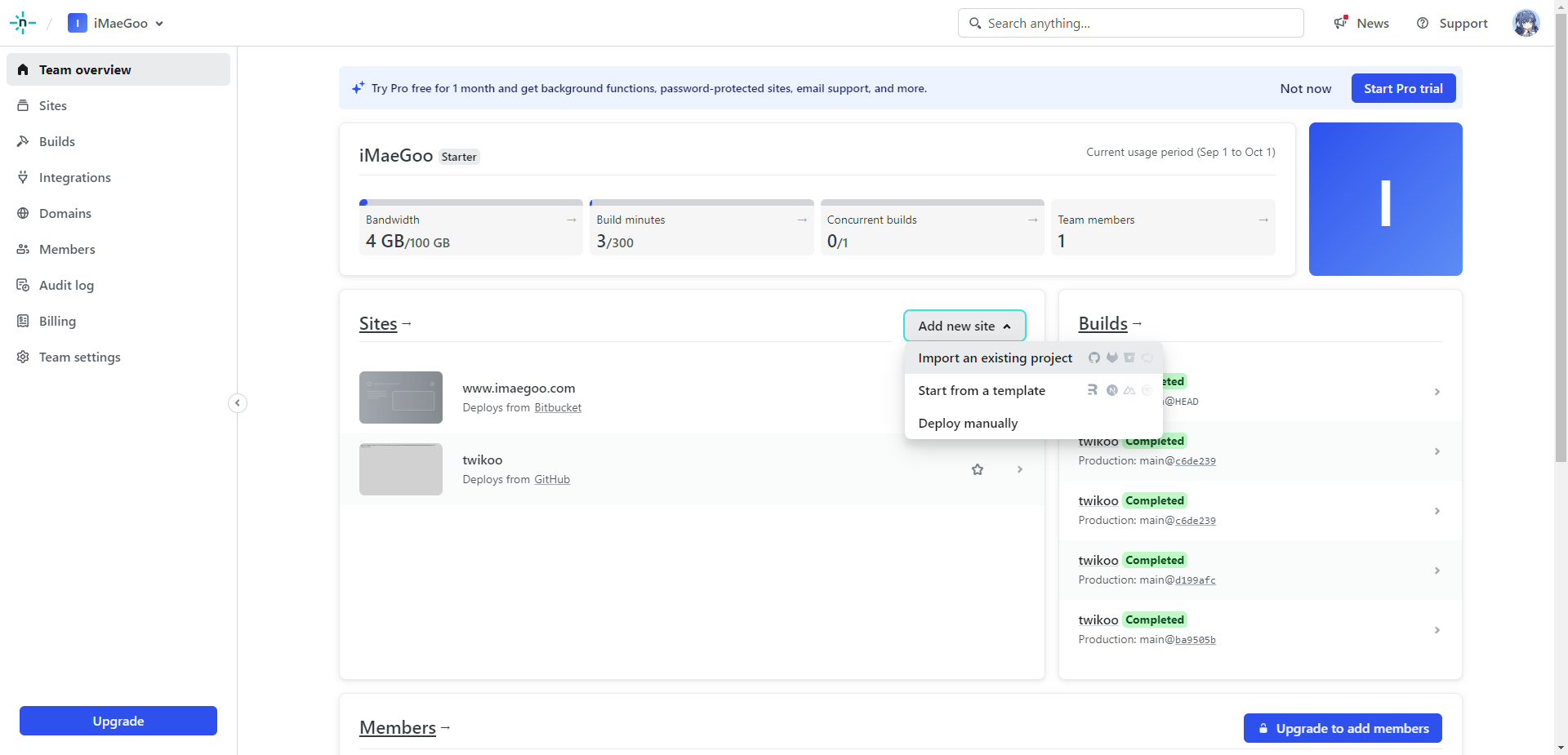
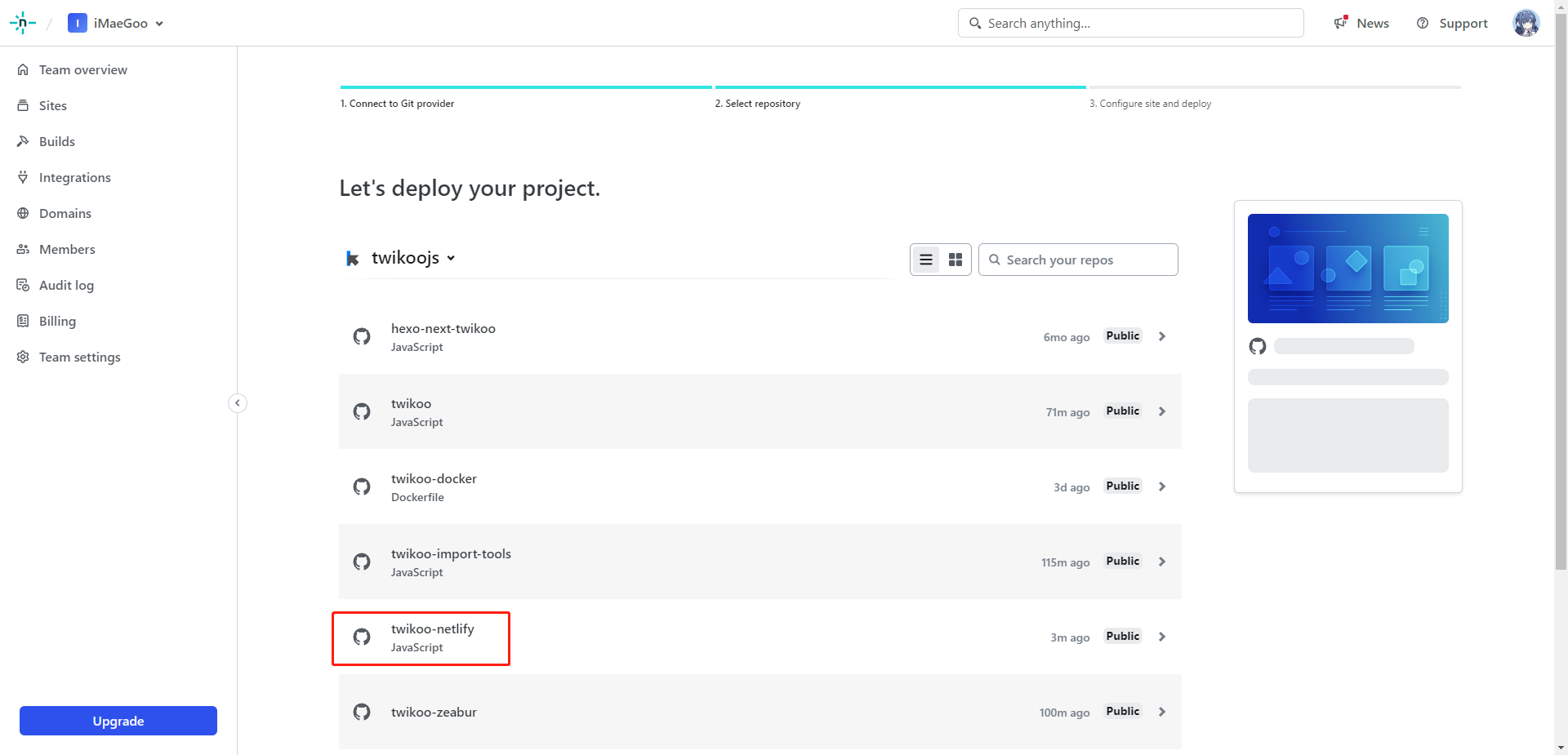
回到 Netlify,点击 Add new site - Import an existing project
点击 Deploy with GitHub,如果未授权 GitHub 账号,先授权,然后选择前面 fork 的 twikoo-netlify 项目
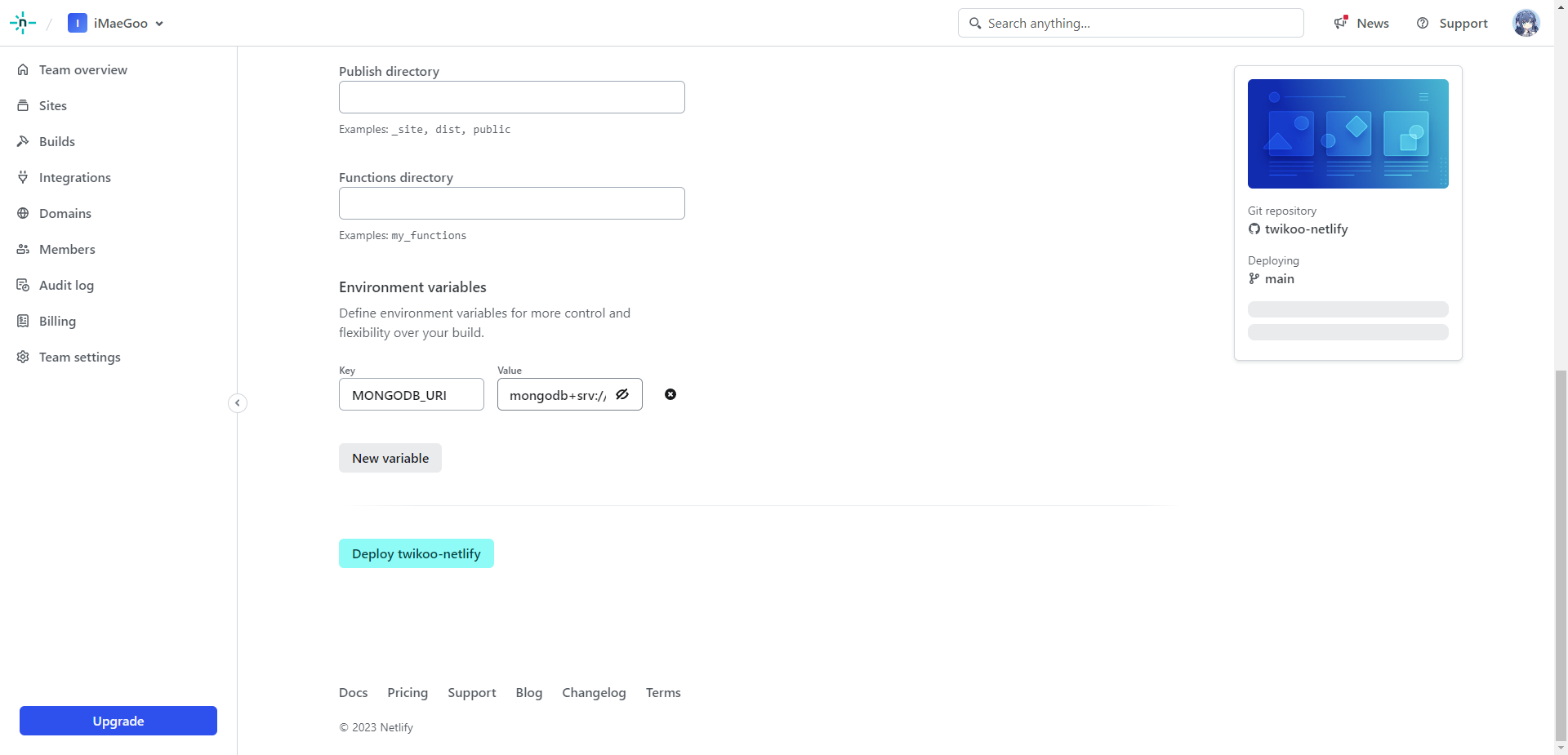
点击 Add environment variables - New variable,Key 输入 MONGODB_URI,Value 输入前面记录的数据库连接字符串,点击 Deploy twikoo-netlify
这里的数据库连接字符串的全部示例是以下格式:
mongodb+srv://
:<PASSWORD>@twikoo.XXXXXXXmongodb.net/?retryWrites=true&w=majority 在云函数fork之前需要把以上
: 改为你数据库Add New Database User 一步中所创建的用户+密码即可
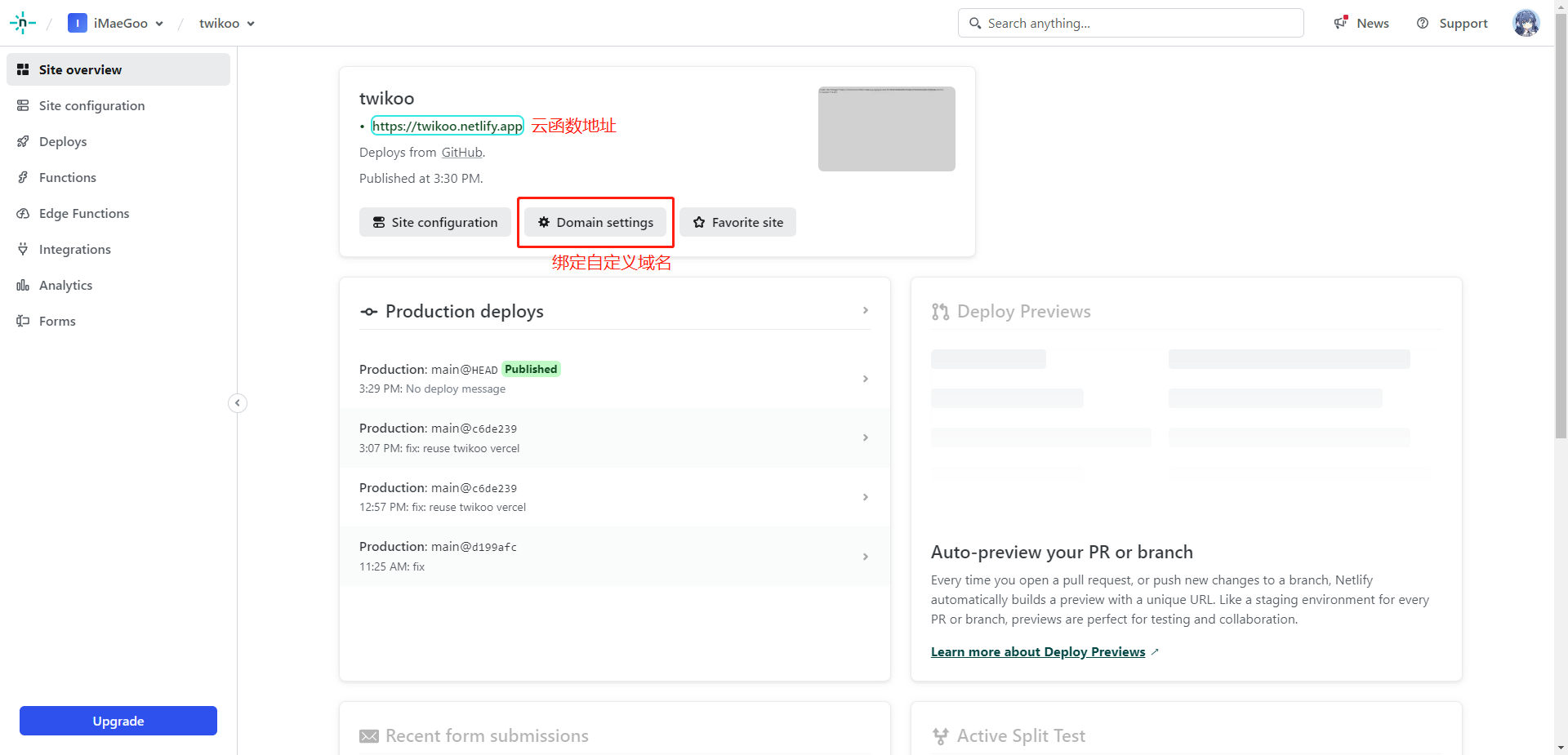
⭐️部署完成后,点击 Domain settings - 右侧 Options - Edit site name,可以设置属于自己的三级域名(https://xxx.netlify.app)
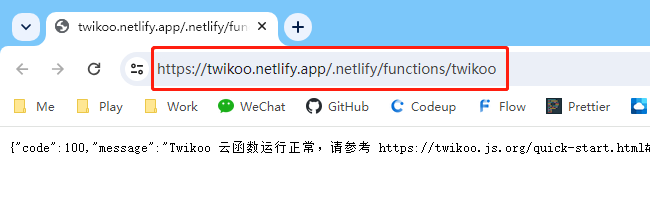
进入 Site overview,点击上方的链接,如果环境配置正确,可以看到 “Twikoo 云函数运行正常” 的提示
我这里因为编码貌似不对,中文不能正确展示。暂不清楚是macOS的问题还是我本地的问题,也无关紧要了
二、blog配置更改
打开_config.butterfly.yml,找到# Comments System
1 | comments: |
按以上重写,lazyload推荐打开提高网站性能
向下找到# Twikoo处,envId处填入https://XXXX.netlify.app/.netlify/functions/twikoo(⭐️处的内容)
visitor: true
1 | # Twikoo |
这样你就把评论系统由Valine改为Twikoo了,不过还有几个注意的地方。
三、旧评论的导入
以我的Valine—>Twikoo为例,Valine官网提供的是Leancloud
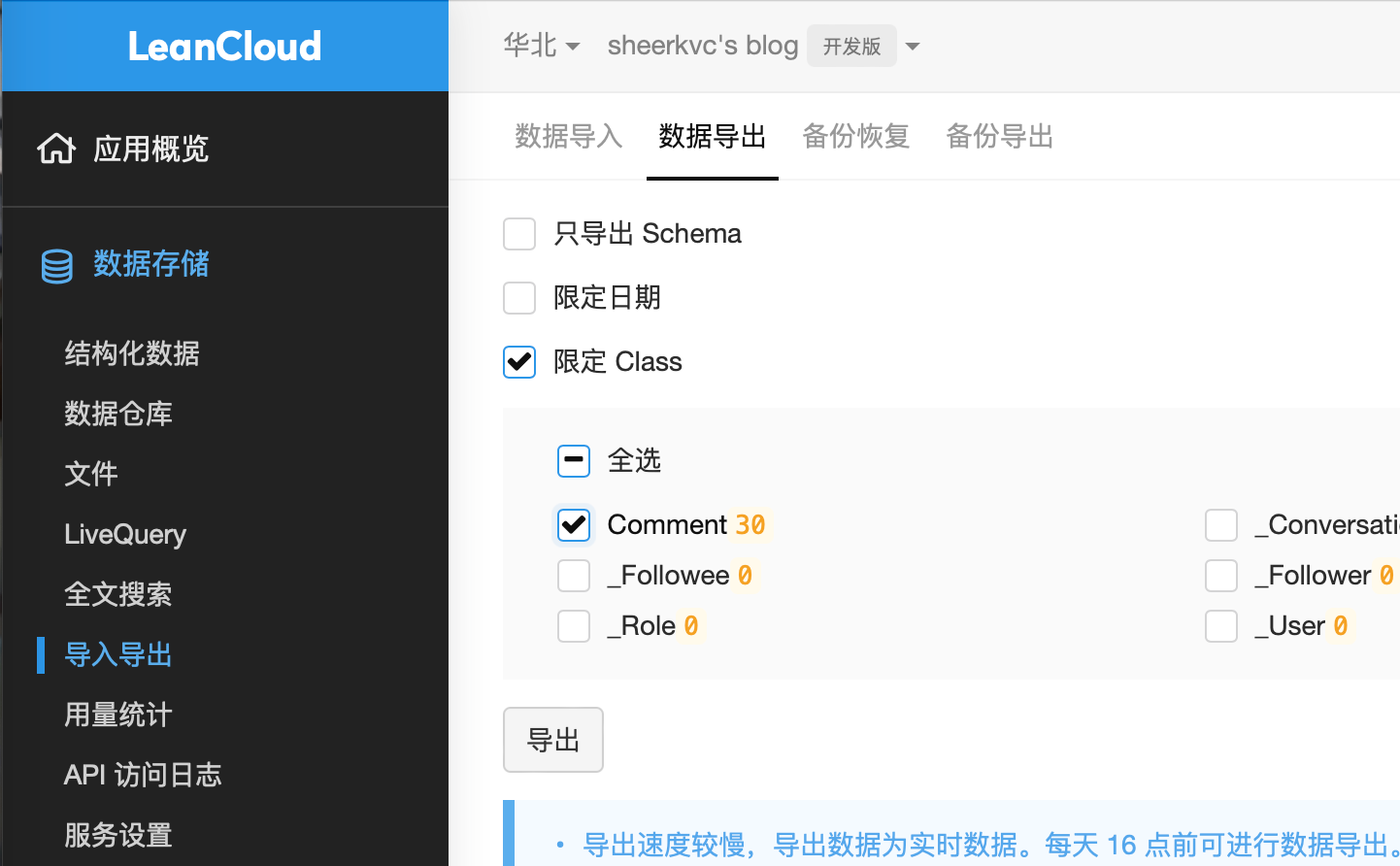
打开Leancloud控制台,找到数据存储-数据导出-限定class-comments
要注意的是,Leancloud只允许用户每天在16点前导出

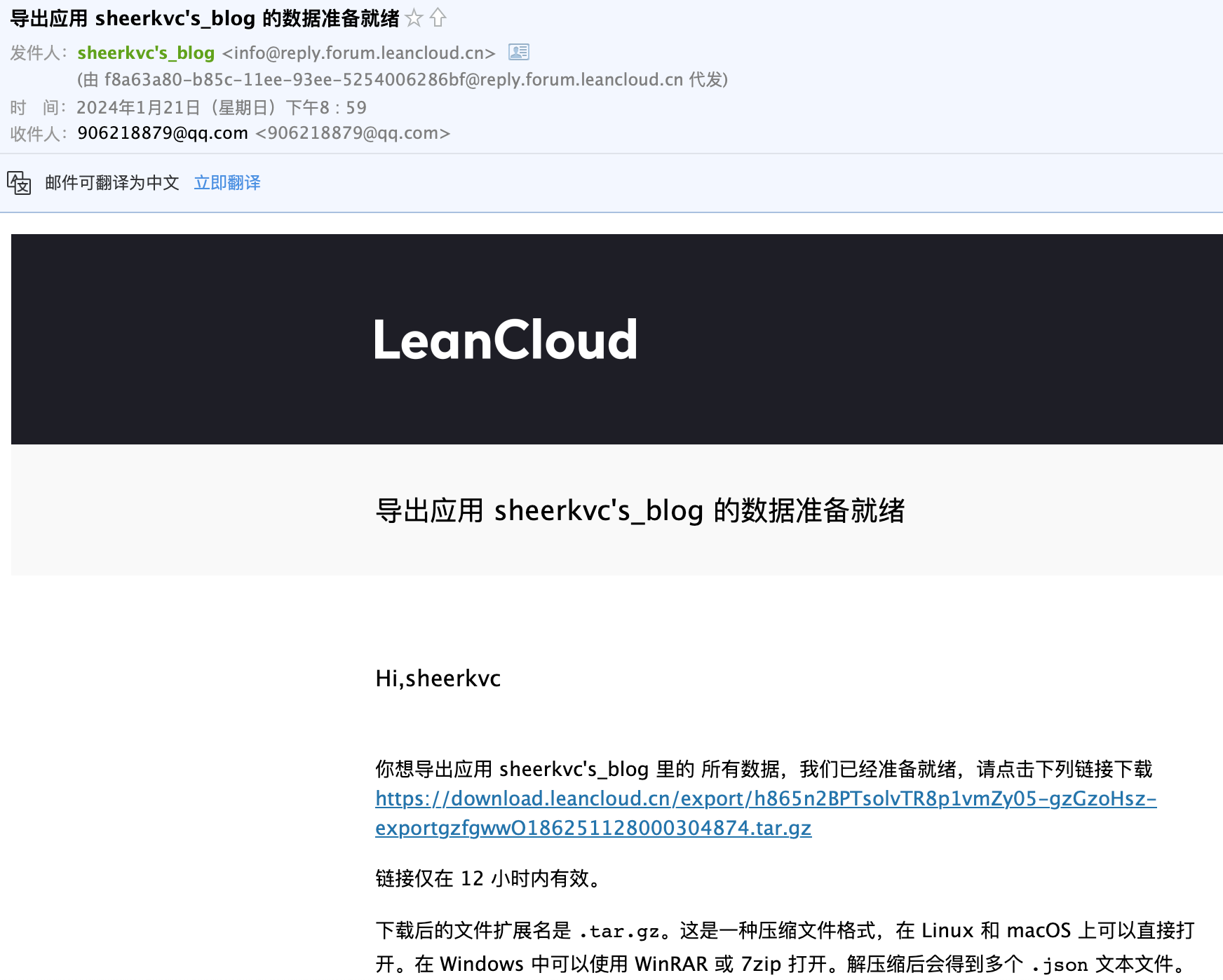
之后你的邮箱中会受收到一封包含文件链接的邮件,下载解压后得到一个名为Comment.0.jsonl的文件即可

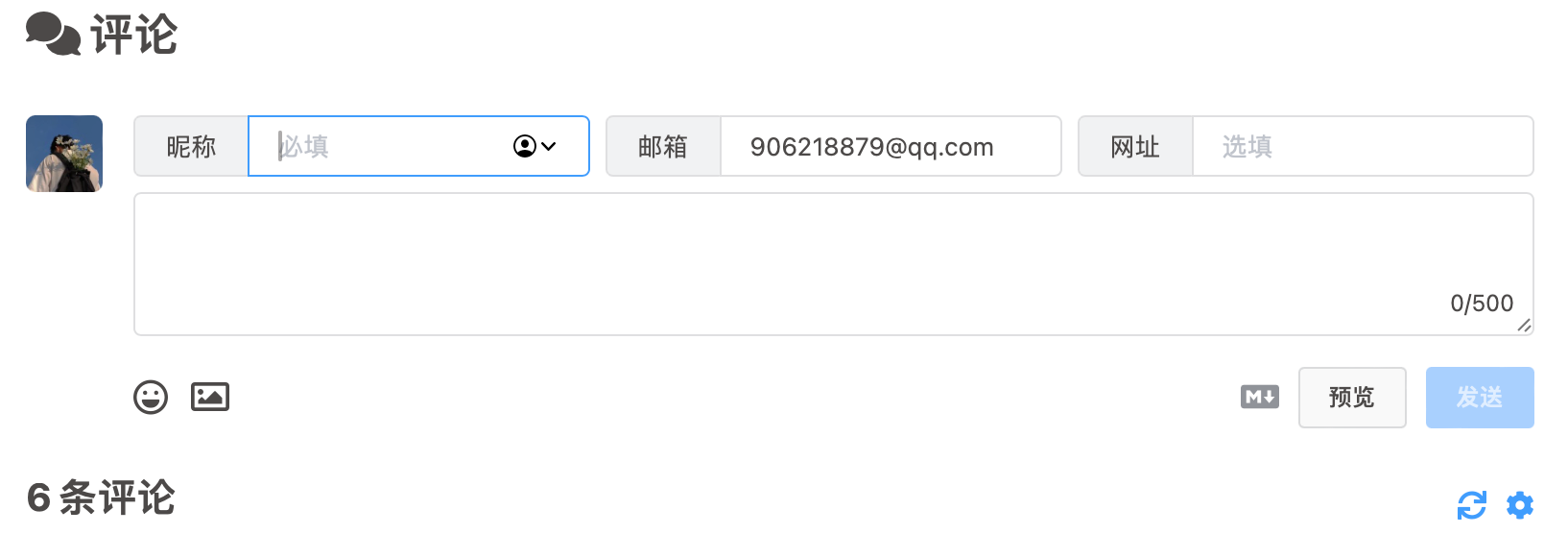
执行hexo三连,随便找到blog最下方的评论处点击⚙进入Twikoo管理系统


在导入中按步骤导入上面得到的Comment.0.jsonl的文件即可
四、头像的设置
顺带说一嘴如果想在输入邮箱之后就能自动设置评论头像可以进行如下操作
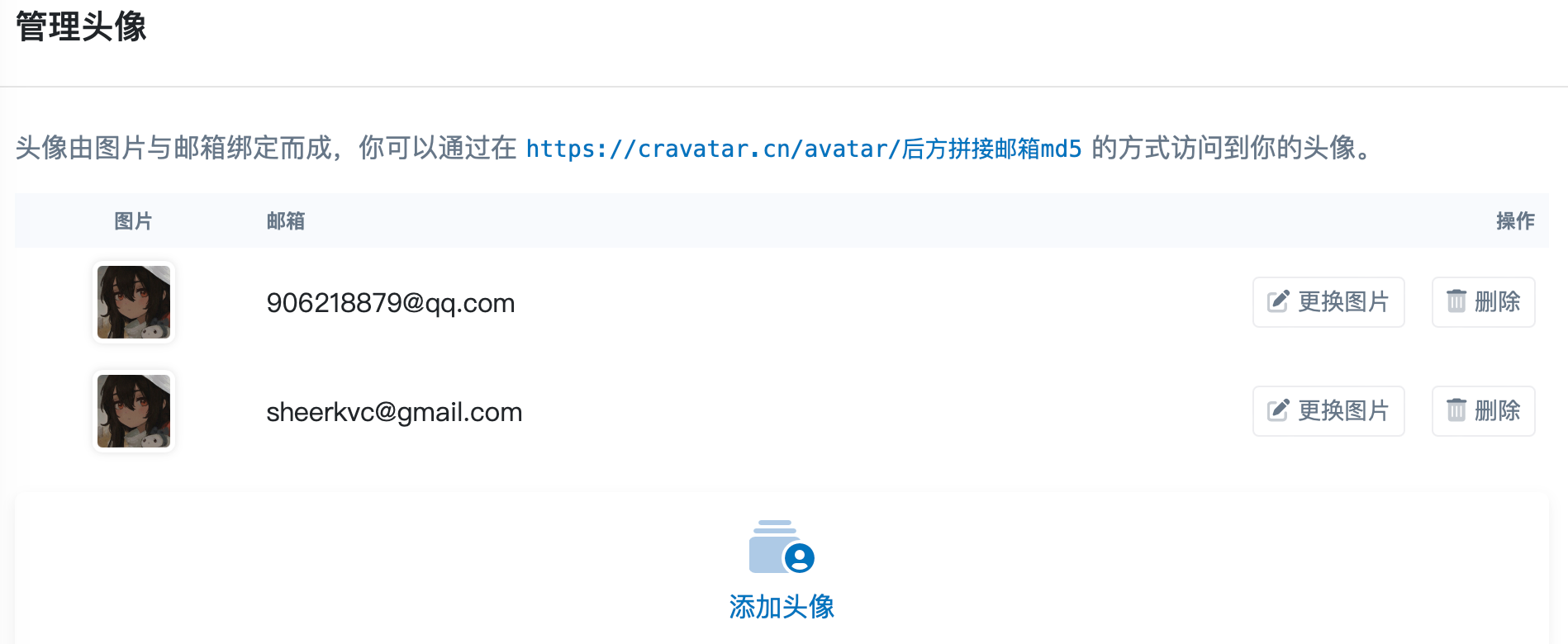
来到Cravatar,注册并登陆后在右上角处选择头像管理,添加你常用的邮箱并绑定图片即可


五、推送及回复
推送
你可以在pushoo的最下方查看及选择你喜欢的方式(wx,qq,tg…..),因为我的tg使用频率最高且相对其他简单,所以我选择了tg。
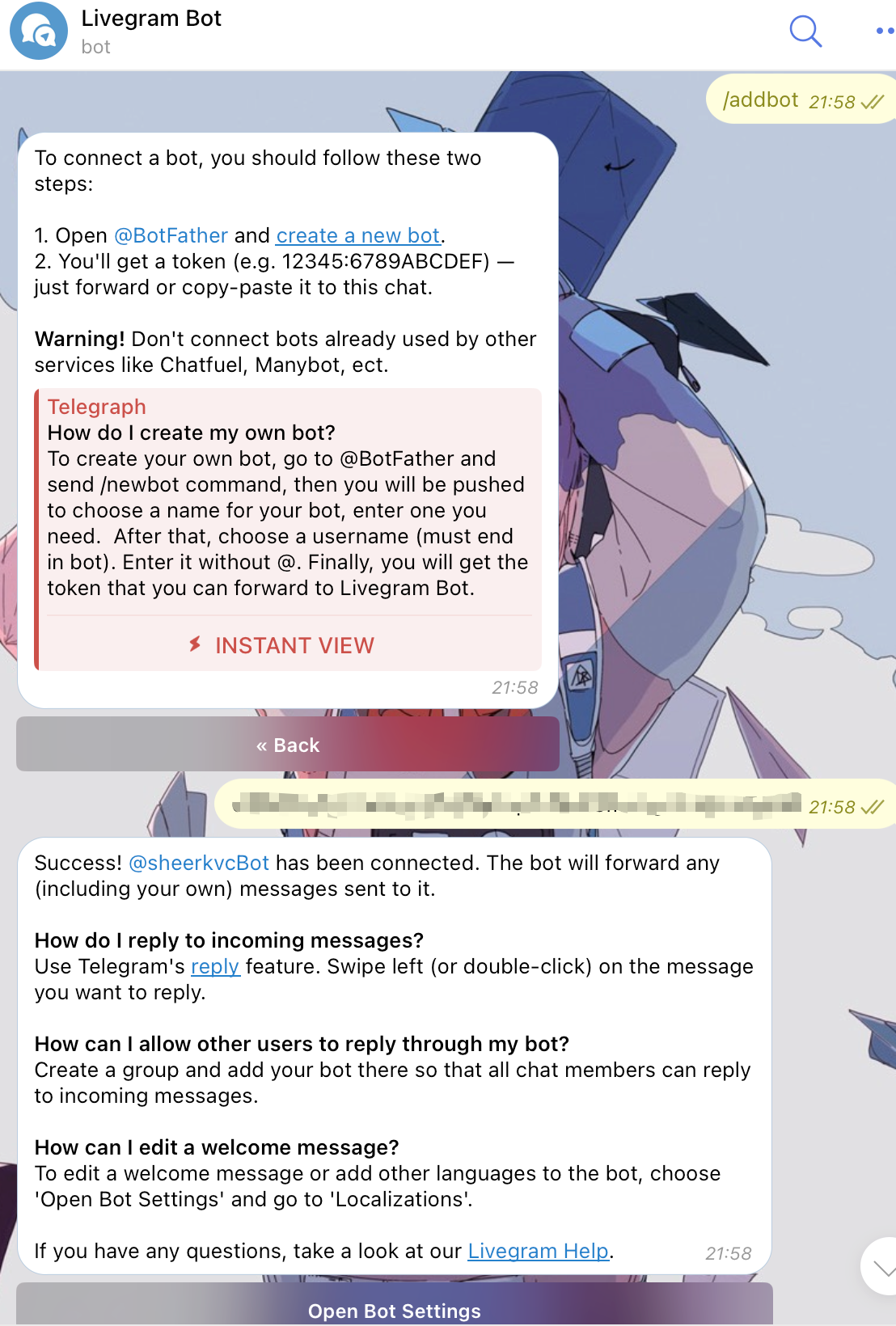
首先去tg创建一个私聊机器人(which意味着所有对你发送的消息都会通过bot转发给你),但我并没有捣鼓私聊拉黑,使用场景不多。
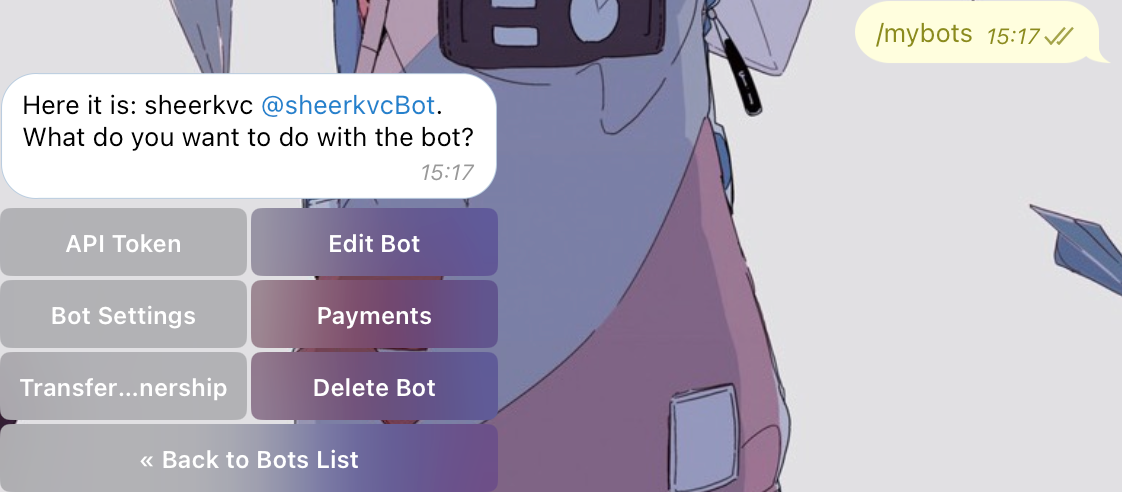
使用@BotFather,构建一个基本的bot设置,然后记下你的bot API token

然后去LivegramBot中将token按如下步骤打出即可

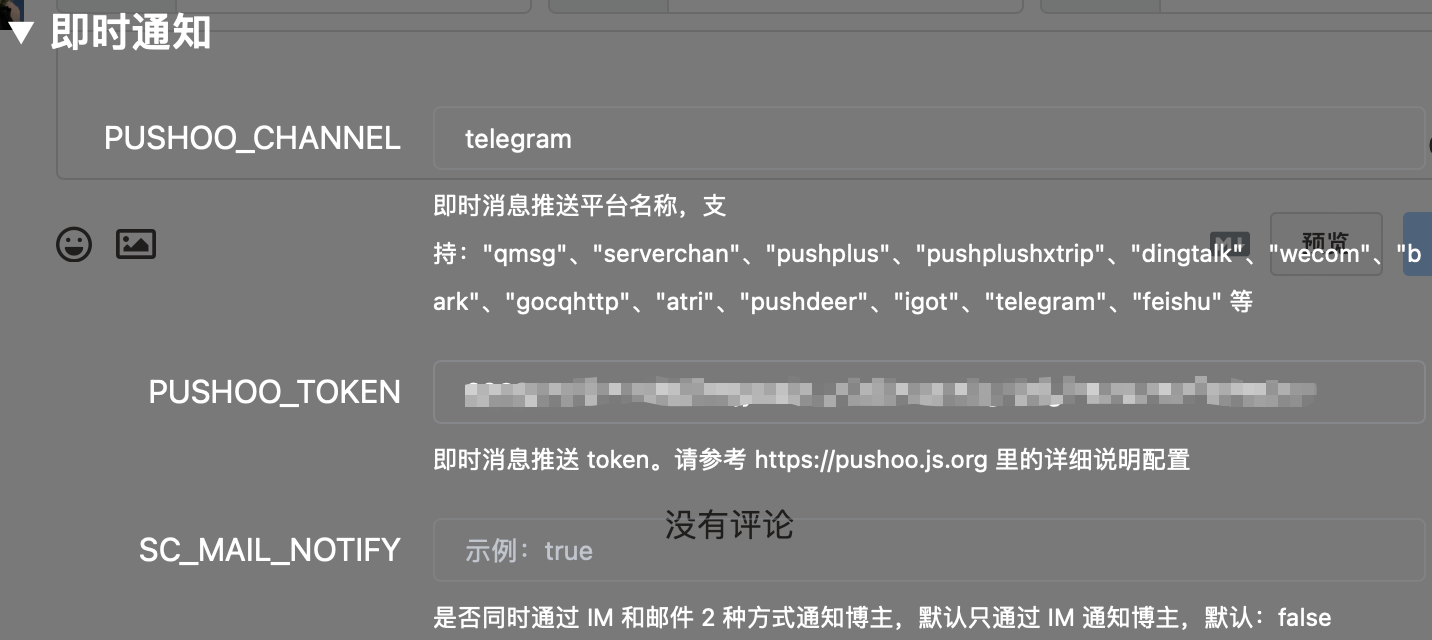
然后在twikoo管理系统中添加bot token即可
将取得的
api_token#chat_id拼到一起,中间用 “#” 号分隔,填入 pushoo 的 token 中示例 token:
5262***170:AAEzkaMjOayU13fFzcg9PI7_7*****p1iAs#958***732

回复
我选择的是Gmail,首先你需要将自己的Google account添加两步验证,然后在 Google 账号-安全性-两步验证中,最下面的应用专用密码,新增一个密码用于twikoo并记录下。
在Twikoo设置⚙的“邮件通知”选项下填入邮箱信息,以下为必填项:
SENDER_EMAIL: Gmail邮箱地址SMTP_SERVICE: GmailSMTP_USER: Gmail邮箱地址SMTP_PASS: Gmail应用”专用密码”
可选项:
SENDER_NAME:自定义
完成以上工作后,你就可以舒适的使用评论区了。